Elementor Pro, la versione a pagamento del famoso page builder, dispone di una funzionalità davvero notevole e non presente nella versione gratuita del plugin: la possibilità di usare Elementor per creare intere sezioni di un tema per WordPress, non solo singole pagine.
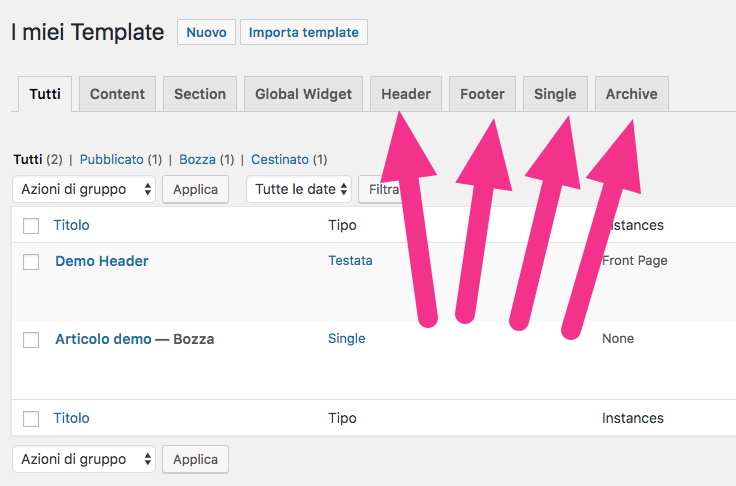
Elementor Pro ti mette a disposizione un Theme Builder, che non richiede altri plugin aggiuntivi e che ti permette di creare con Elementor tutti i vari template presenti in un classico sito WordPress, come ad esempio:
- Header e Footer del sito, per personalizzare la testata e il piè di pagina;
- Il template usato dai singoli articoli del blog;
- I template delle pagine degli archivi di Categoria, Tag, Data o l’intero template del Blog;
- I template delle pagine prodotto e degli archivi di categoria prodotto di un sito WooCommerce;
- Il template usato nelle pagine dei risultati di ricerca di un sito WordPress;
- La pagina di errore 404, che viene mostrata in caso di pagina non trovata.

Ma c’è molto di più. Infatti con il Theme Builder di Elementor puoi anche creare diversi tipi di template per un particolare contenuto e decidere quando applicarne uno oppure un altro. Ad esempio potresti voler creare un template per gli articoli inseriti nella categoria X e un altro template per i singoli articoli inseriti nella categoria Y.
Infinite possibilità con il Theme Builder di Elementor
In altre parole, se in passato con Elementor potevi creare una landing page personalizzata oppure un layout particolare per la home page, la pagina dei contatti o una particolare landing page; ora lo puoi utilizzare anche per creare la testata da utilizzare su tutte le pagine del tuo sito, il piè di pagina, il template delle pagine degli articoli o delle singole pagine, così come il template da utilizzare per le categorie o i tag.

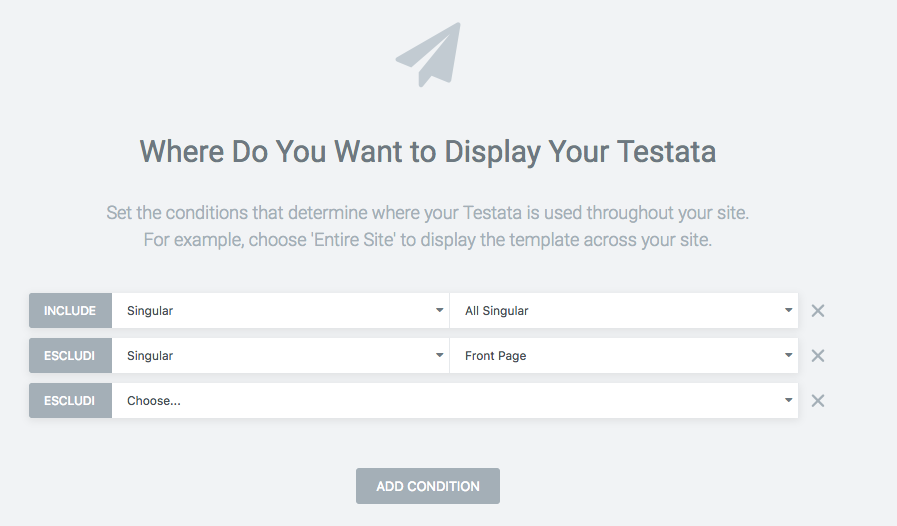
I vari elementi di un tema che si possono creare con il Theme Builder di Elementor possono inoltre essere visualizzati in base a determinate condizioni.
Puoi ad esempio decidere di creare una testata da utilizzare su tutto il sito, ma puoi anche scegliere di creare una testata da usare nella home page, una testata per le pagine dei singoli articoli e una testata per il resto delle pagine del sito.

Questa possibilità è estremamente potente e ti consente molteplici possibilità di personalizzazione.
Con Beaver Builder, un altro popolare page builder, questa possibilità era già disponibile da tempo, ma richiede però l’acquisto di un plugin aggiuntivo chiamato Beaver Themer.
Elementor Pro offre invece questa funzionalità integrandola direttamente all’interno dello stesso plugin del page builder. Quindi con un solo plugin puoi sia creare landing page sia personalizzare praticamente tutte le sezioni del tuo sito.
La funzionalità Theme Builder di Elementor si basa sul concetto dei Blocchi di Elementor, introdotti in una delle ultime versioni di questo page builder. Grazie a questi blocchi è possibile partire da una struttura base in modo da poterla personalizzare facilmente e senza troppa fatica.
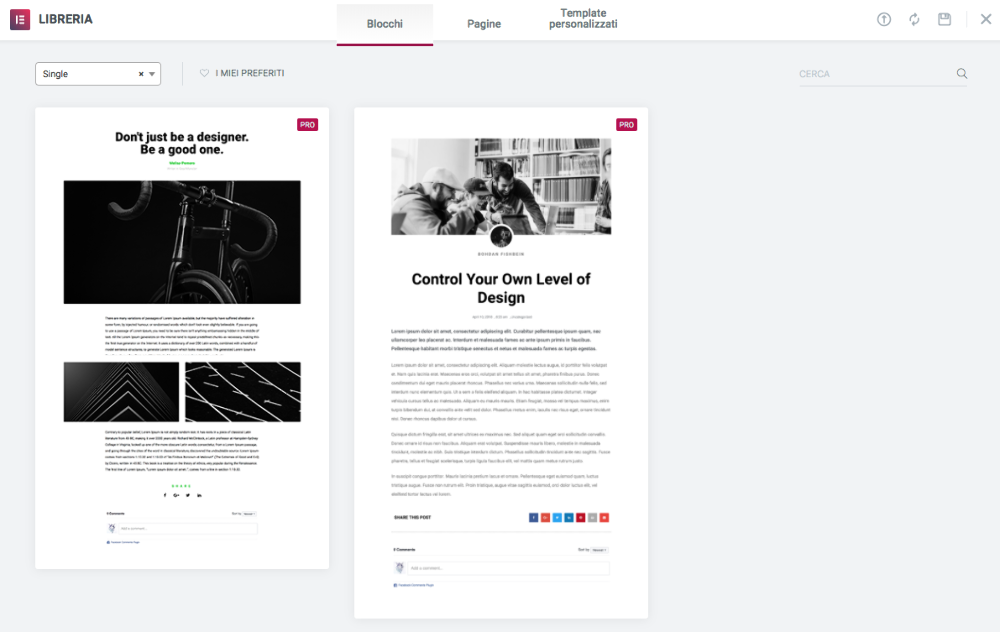
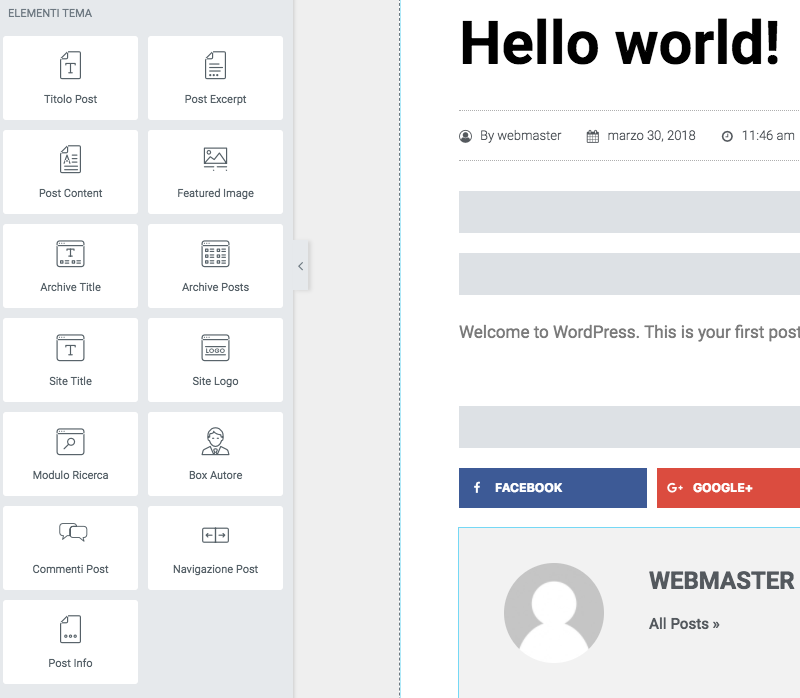
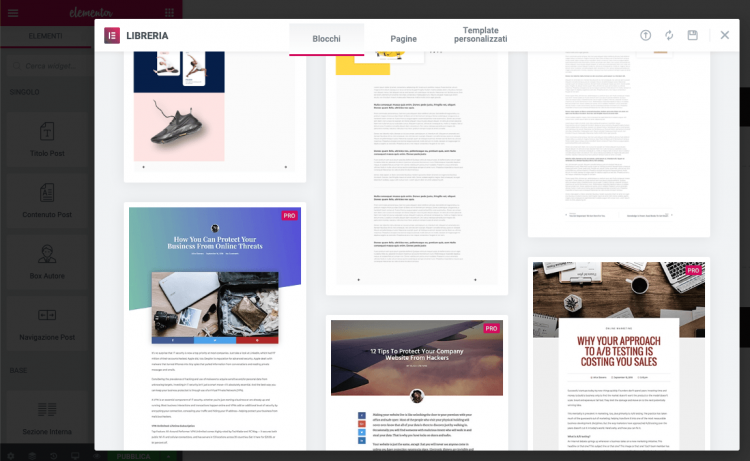
Quando vuoi creare un elemento del tema personalizzato, come ad esempio il template delle pagine degli articoli, Elementor ti propone dei blocchi di partenza dai quali scegliere:

Una volta selezionato un Blocco da utilizzare come base, puoi procedere alla personalizzazione, modificando gli elementi presenti, rimuovendo quelli che non ti servono e aggiungendone di nuovi:

Il Theme Builder di Elementor permette anche di sfuttare i campi dinamici. Questo ti consente di inserire anche i valori presenti in campi personalizzati creati con plugin come Advanced Custom Fields e Toolset, due potenti soluzioni per creare campi personalizzati e custom post type.
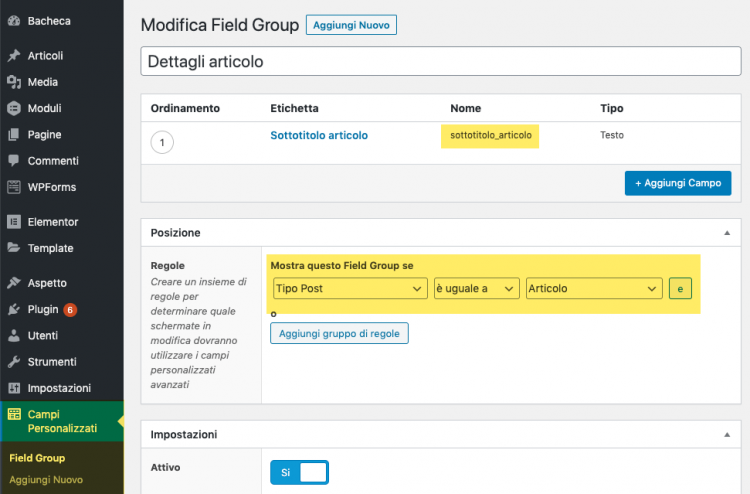
Nell’immagine sottostante puoi vedere un tipico esempio di un custom field (un campo personalizzato di WordPress) creato con il plugin Advanced Custom Fields. Questo campo personalizzato è impostato per essere attivo su tutti gli articoli.

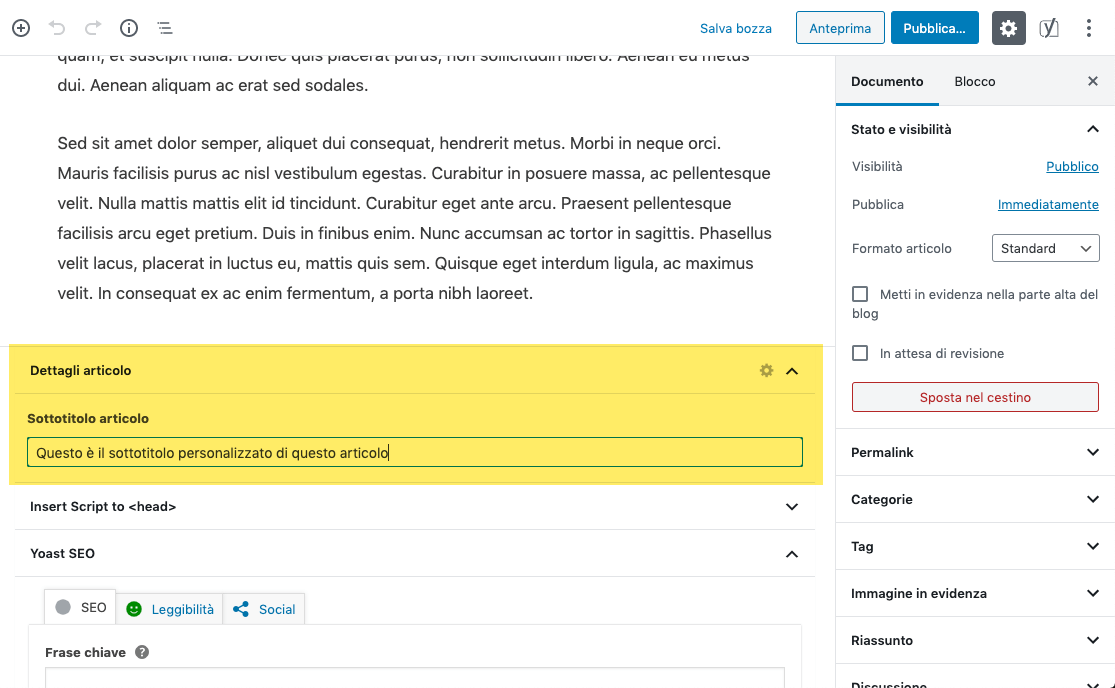
La creazione di un campo personalizzato del genere, ti consente di avere a disposizione un nuovo campo per inserire informazioni aggiuntive nella finestra di creazione o modifica di ogni articolo.

Di default però, l’aver creato questo campo con Advanced Custom Fields non fa sì che il testo inserito in questo nuovo campo venga visualizzato automaticamente nelle pagine dei singoli articoli del tuo sito.
Per farlo apparire è necessario apportare delle modifiche al tuo tema, nel template del singolo articolo.
Se però utilizzi il Theme Buider di Elementor, visualizzare il nuovo campo nelle pagine dei tuoi articoli è un gioco da ragazzi.
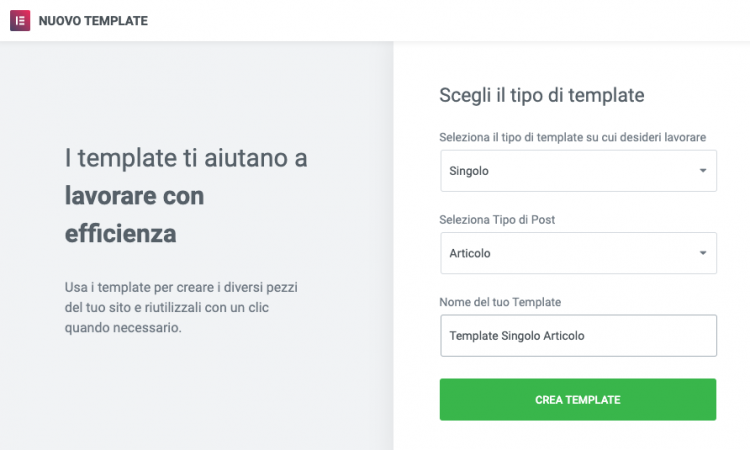
Basta infatti creare il template per singolo articolo con Elementor:

Elementor ti permette anche di scegliere tra numerose proposte già pronte anche per quanto riguarda i template per i singoli articoli:

Una volta scelto un template, oppure creandone uno da zero, è possibile decidere dove inserire il campo personalizzato. Te lo mostro in questo breve video (senza audio):
Con il Theme Builder di Elementor hai inoltre a disposizione tutti gli elementi classici che potresti voler inserire all’interno del template di un singolo articolo.

La disponibilità di questi widget varia in base al tipo di template che stai creando: singolo, archivio…
Cosa significa creare un template col Theme Builder di Elementor
Capita spesso che le persone che si avvicinano a Elementor per la prima volta hanno poca, o nessuna esperienza con WordPress, o con la creazione di siti in generale. Anche se Elementor è uno strumento relativamente semplice da usare, queste lacune non si possono ignorare e hanno delle conseguenze.
Una di queste riguarda ad esempio la difficoltà a comprendere la differenza tra creare un template con Elementor e modificare un contenuto con Elementor. Qui ti spiego cosa si intende per template per WordPress.
In questo video ti mostro la differenza tra creare un template per gli articoli col theme bulder di Elementor e creare invece un articolo con Elementor.

Creare un articolo con Elementor VS creare un template per gli articoli con Elementor Theme Builder
Quale tema usare con il Theme Builder di Elementor
Il team di Elementor ha creato un tema gratuito pensato appositamente per essere usato con questo Theme Builder. Questo tema si chiama Hello Elementor.
Si tratta di un tema estremamente basico e con le funzionalità ridotte all’osso. In pratica è un tema che ti costringe a usare Elementor per qualsiasi cosa.
Personalmente, se ti piace lavorare con Elementor, sono due i temi che ti consiglio e che pur essendo perfettamente compatibili con questo page builder non ti costringono a usarlo per ogni cosa. Questi due temi sono:
Pro e Contro nell’uso di un page builder come Elementor
Elementor con questo strumento si conferma uno dei page builder per WordPress più attivi e potenti.
Ci tengo sempre a sottolineare che appoggiarsi interamente a un page builder per la creazione di un sito WordPress, se da un lato rappresenta una notevole comodità, dall’altro può generare anche dei vincoli.
Ogni page builder infatti, per quanto flessibile, pratico e ricco di funzionalità, ha sempre dei limiti. Può infatti succedere che tu voglia inserire un elemento o una funzionalità sul tuo sito che non è supportata da quel particolare page builder.
Personalizzare il tema del proprio sito WordPress scrivendo il codice che serve per aggiungere le funzionalità necessarie, richiede sicuramente più tempo e maggior competenze, ma ti consente un maggior grado di libertà e di flessibilità. Oltre a un sito generalmente meglio ottimizzato (questo poi dipende da come è scritto il codice).
È chiaro che dover mettere mano al codice per effettuare qualsiasi modifica non è né un’attività alla portata di tutti, né un’attività in cima alla lista dei desideri di moltissimi utenti di WordPress ;)
Strumenti come Elementor hanno per certi versi democratizzato il processo di costruzione di un sito web, permettendo loro di ottenere risultati che fino a qualche anno fa avrebbero richiesto l’intervento di web designer e sviluppatori.
Molte persone, solo al pensiero di usare un page builder per costruire un sito WordPress avvertono un brivido correre lungo la schiena. Personalmente non ho una visione così manichea per la quale i page builder si devono amare o odiare.
Mi capita di frequente di leggere pareri di persone che, dopo aver scoperto Elementor, si sono letteralmente innamorate di questo strumento. Altre invece dichiarano di odiare a morte i page builder e considerano un atto contro natura utilizzarli ;)
Io, prima di giudicare in modo aprioristico, preferisco considerare anche altri fattori, come ad esempio la tipologia di sito da realizzare, i tempi e il budget a disposizione.
Inoltre uno strumento come Elementor permette all’utente un elevato grado di libertà, dato che gli consente di intervenire direttamente su moltissimi aspetti del sito, senza dover sempre dipendere da uno sviluppatore esterno.
Non è quindi la soluzione definitiva per qualsiasi sito WordPress, ma è sicuramente uno strumento valido e comodo in molte situazioni. Basta essere in grado di distinguere quando vale la pena usarlo e quando è meglio rivolgersi altrove.


Ho acquistato Elementor Pro e devo dire che è il mio plugin preferito… lo adoro!
La grafica è stupenda e professionale.
Ciao Tiziano,
ho installato Elementor su un sito in WordPress con tema GeneratePress, quando faccio per creare una pagina inserisco il titolo della pagina e clicco sul pulsante per editare con Elementor mi si apre una pagina bianca e non si riesce a proseguire.
Dove sbaglio?
Grazie per i tuoi suggerimenti
Alessandro
Ciao Alessandro, può essere dovuto alle scarse risorse in termini di memoria del server. Prova a incrementare la quantità di memoria usata da WordPress mediante l’apposita stringa di configurazione all’interno del file wp-config.php https://codex.wordpress.org/Editing_wp-config.php#Increasing_memory_allocated_to_PHP
Sempre che il tuo hosting non abbia imposto limiti particolarmente stringenti in termini di consumo di memoria.
Ciao Tiziano, ma un tema graficamente valido, non voglio partire da zero e crearmi un layout solo con Elementor, ma che non richieda di mettere mano al codice quale potrebbe essere? Grazie
Ciao Fabio, se non vuoi dover intervenire sul codice ti posso consigliare GeneratePress oppure puoi partire da uno dei temi child di Genesis.
Nel caso di Genesis, se il tema scelto ti va già bene così, non è nemmeno necessario ricorrere a un page builder come Elementor.
Dominio, Hosting e Wordpress ci sono! Mi manca il tema e stavo appunto pensando ad un Child di Genesis. Nelle caratteristiche mettono che è ottimizzato per Gutenberg. Una cosa non mi è chiara, se volessi posso comunque usare Elementor come page builder?
Sì, puoi usare anche Elementor. Però se pensi di utilizzare Elementor anche per personalizzare il tema, ti consiglio di valutare GeneratePress o Astra come temi.
Grazie Tiziano!
premessa, di codice non ne so nulla! vorrei un sito che gestisce i link di affiliazione e principalmente le pagine di ricette, blog e shop (no e-commerce ma semplice elenco dei prodotti affiliati).
secondo te, meglio un tema di Genesis, Astra o GeneratePress?
grazie se potrai darmi qualche dritta, sono veramente bloccata in nella scelta!
Se, come hai scritto tu, di codice non sai nulla allora probabilmente meglio GeneratePress o Astra rispetto a Genesis. Su Genesis infatti quasi ogni modifica al tema va effettuata a livello di codice. Dai un’occhiata a questi articoli se vuoi farti un’idea su GeneratePress.
Come si comporta questo Elementor con le nested row?
Uso correntemente genesis in accoppiata con beaver builder e mi trovo bene ma sono sempre curioso di sperimentare nuove accoppiate. Fino all anno scorso elementor non era compatibile con genesis tant è vero che dovetti disinstallarlo e da allora non ho avuto piu la possibilita di testarlo.
Ciao Paolo, ecco un articolo e un video nel quale mostro un accorgimento da adottare per gestire meglio i layout con le righe nidificate all’interno di altre righe.
Ciao. Ho il tema monstroid2. Ho anche elementor pro. Ho reato una testata, come la sostituisco a quella di default del tema?
Grazie.
Ciao, non conosco il tema monstroid, ma ci può essere l’eventualità che il tuo tema non supporti il Theme Builder di Elementor.
Ciao Tiziano,
ho usato Elementor con il tema Agama blue e non ho fatto subito il child; facendolo ora mi perde le personalizzazioni già fatte. Sai se c’è un modo per migrarle dal tema padre?
Grazie
Ciao, non conosco quel tema. Dovresti verificare se esiste la possibilità di esportare e importare le sue impostazioni oppure contattare lo sviluppatore del tema.
Grazie comunque per l’interessamento.
Buona giornata!
Ciao Tiziano,
mi piacerebbe sapere se con l’acquisto di Elementor Pro esiste un widget per “abilitare” i commenti all’interno del blog.
Grazie,
Sara
Ciao Sara, in teoria non ti serve Elementor per abilitare i commenti del blog. Presumo che però tu intenda inserire i commenti in un template creato con Elementor per il singolo articolo. In questo caso la risposta è sì. Elementor Pro dispone del theme builder che permette di inserire anche la sezione dei commenti.
Esatto, mi riferivo proprio a questo.
Grazie mille per l’aiuto!
Buona giornata
Ciao Tiziano, una domanda con Elementor free ed il tema installato Rife si possono inserire i commenti in un template? Se si possono inserire solo con la versione pro allora esiste un plugin da installare che lavori assieme ad elementor? Grazie per la risposta ciao…
Ciao Paolo, non conosco quel tema. I widget di Elementor per i commenti è disponibile solo nella versione Pro, che è quella che prevede anche il Theme Builder. Nella versione gratuita queste due funzionalità non sono presenti.
Ciao Tiziano, sono nuovo di wordpress ed ancora di più di Elementor, sto creando un sito con un tema saasland e volevo mettere come predefinito per i post, il tema costruito appositamente con elementor per single post. Ogni volta che faccio nuovo articolo mi apre il vecchio editor di wordpress enon prende di default il mio template articolo di elementor. Come posso fare?
grazie
Ciao Mauro, non ho mai sentito nominare il tema saasland e quindi non so se sia compatibile o meno con Elementor.
Comunque, se stai usando Elementor Pro e hai creato il template per gestire i single post, l’editor che utilizzi quando crei l’articolo rimane quello di default di WordPress. È il template utilizzato per mostrare l’articoli ai visitatori che utilizza Elementor.
Ciao,
vorrei che all’interno della home page scorressero le altre pagine presenti nei menu. Come si fa? mi aiuti per favore? Grazie
Ciao Carmine, ho dovuto usare un po’ sia l’intuito che la fantasia per capire quello che mi hai chiesto ;)
Forse ci sono riuscito, ed essendo un’esigenza piuttosto comune, ho pensato che potesse essere utile anche ad altre persone. Così ho creato un articolo e un video tutorial che trovi qui: https://www.fogliata.net/creare-menu-navigazione-elementor-wordpress/
Ciao Tiziano,
complimenti per l’articolo. Sono un neofita, e perdona la domanda stupida, ma non sono riuscito a trovare risposta da nessuna parte. Ho creato con Elementor Pro la home del mio sito partendo da un tema che ho comprato, nonchè qualche altra paginetta (la bio, per esempio). Tutto quello che ho fatto però mi rimane salvato nella sezione “i miei template”; come faccio a salvarla nelle mie pagine e poi a pubblicarle?? Grazie infinite, Paolo
Ciao Paolo, da quello che hai scritto mi pare di capire che tu hai creato dei template, anziché creare delle pagine e modificarle con Elementor. Quindi, se hai fatto così, dovresti ora creare delle pagine e, quando le modifichi con Elementor, vai ad inserire i template che hai creato.
ciao, io vorrei inserire un footer ma mi modifica tutta il tema della pagine.. mi sparisce menu e logo in alto… come mai? viene proprio stravolto tutto.. io vorrei solo inserire il footer e lasciare il resto invariato, è possibile?
In teoria sì, ma dipende dal tema utilizzato. Non tutti i temi sono compatibili con il theme builder di Elementor.
Ciao Tiziano, spero che tu possa aiutarmi perchè per colpa di questa cosa, non sono neanche partito con la creazione del sito. Premesso che parto da zero ma se ti faccio questa domanda è perchè ho guardato tantissimi video corsi (anche qualcuno a pagamento) e so quanto è importante un tema premium per ovvi motivi. Considerando che non so mettere mano ai codici mi servirebbe un consiglio su un tema premium ottimizzato seo-friendly, che possa funzionare con Elementor pro. (So che i consigli vanno su Astra, Generatepress, Hello elementor oppure Divi o Avada). Ma vorrei iniziare bene senza pentirmi di aver scelto un tema con troppa leggerezza e sostituirlo con tutte le complicazioni di un neofita come me! Grazie Tiziano!
Ciao Simone, innanzitutto è difficile indicare qual è il tema ideale senza sapere che tipo di sito si vuole realizzare. In linea di principio però, se intendi utilizzare Elementor Pro, evita Avada e Divi. Sarebbe come acquistare l’attrezzatura da sci per andare in vacanza ai tropici.
Se vuoi utilizzare Elementor Pro per tutto il sito Hello Theme è forse la scelta più logica, ma io consiglio GeneratePress o Astra perché ti permettono di fare molte cose anche senza dover ricorrere sempre ad Elementor per tutto il sito.
Un altro consiglio è quello di leggere e sfruttare la documentazione messa a disposizione sia da Elementor, sia da temi come GeneratePress (molto ricca di informazioni) o Astra.
Ciao Tiziano, non riesco a risolvere un problema nel mio sito. Elementor + Hello Theme. Ho creato le categorie e associato ogni articolo alla sua categoria. Ho creato le varie pagine dove andranno specifici articoli/categoria. Ad esempio: Categoria Danza, Cultura, Gastronomia associato agli articoli. Solo che quando creo le pagine si mischiano comunque tutte insieme, come se fosse il blog, tutte ripetute e non mi fa vedere gli articoli per categorie nelle pagine di riferimento. Come posso risolvere?.
Grazie e spero di essermi fatta capire.
Ciao, non mi è chiara la procedura che hai seguito. È probabile però che abbia commesso un errore piuttosto frequente, ossia quello di creare manualmente delle pagine per le categorie. In realtà quando tu crei una categoria nella sezione Articoli -> Categorie di WordPress, il sistema crea in automatico le pagine che raccolgono gli articoli associati a quella categoria.
Con il theme builder di Elementor Pro puoi andare a personalizzare gli archivi delle categorie, ma non devi creare manualmente una pagina per ogni categoria.
Ciao Tiziano, molto interessante questo post. io sono alle prime armi con Elementor (ancora non uso il Pro) ma mi comincia già a piacere. Al riguardo vorrei chiederti un aiuto su un problemino che ho con i template. Non riesco a eliminare più un template da una pagina.
Stavo provando il funzionamento dei template per cui ho preso una pagina fatta con Elementor e salvata come template. Poi sono andato in un altra pagina sempre fatta con Elementor e ho importato il template salvato. Ha funzionato tutto.
Ora però volevo eliminarlo da quest’ultima pagina, ma quando vado in edit con elementor su quella pagina, tutta la sezione che comprende il template non è editabile, ne cancellabile. Ho cancelato anche il template dalla lista dei template salvati, ma niente sta sempre nella pagina!!
Cosa posso fare per rimuovere il template inserito ? Devo aver fatto qualche errore!!!
Grazie tanto , Enzo
Ciao Enzo, magari si tratta di qualche incompatibilità con alcuni plugin che hai installato oppure può darsi che si sia verificato un errore proprio su quella pagina. Normalmente infatti i template inseriti in una pagina sono modificabili e si possono eliminare. Prova a disattivare i vari plugin per vedere se risolvi il problema.
Ciao, io utilizzo Elementor e ho appena installato un nuovo tema perché mi piacevano i vari template che offre. Vorrei capire se posso continuare ad utilizzare Elementor (perché è facile) e come e dove trovare però i template del nuovo tema. In pratica vorrei usare i template del tema ma utilizzando Elementor per costruire il sito e modificarlo. Non so se sia possibile.
Grazie
PS: il tema installato è questo https://preview.themeforest.net/item/evia-a-responsive-blog-theme-for-wordpress/full_screen_preview/29683572?_ga=2.19998906.320368533.1636381773-722987741.1561668957
Ciao Flavia, non conosco quel tema e non so se supporta Elementor.
Elementor però non ti permette di modificare i temi, al limite si va a sostituire al tema in alcune parti. Quindi se vuoi creare il tuo sito con Elementor è meglio usare qualcosa come il tema di Hello Theme di Elementor, che in pratica è un tema nudo come un verme ma che ti permette di usare Elementor per realizzare tutto il sito.
Grazie Tiziano, ho capito. Ho trovato il modo di usare il tema da “personalizza pagina”, però forse effettivamente preferisco Elementor. Ti ringrazio molto.
Ciao Tiziano, complimenti per l’articolo. Volevo chiederti, io ho un sito creato con wordpress con il tema betheme ovviamente è un vecchio tema. Posso cambiare il tem senza dover rifare tutto il sito da zero ?? Oppure riesco con elementor a cambiare, oltre alle pagine, anche la grafica del sito. Ti ringrazio anticipatamente. Nicola
Ciao Nicola, dipende. Se non ricordo male BeTheme utilizzava il page builder Visual Composer, ora conosciuto come WPBakery Page Builder. Quindi, dovrai ricostruire con Elementor (se vuoi usare quello) tutte le pagine che sono state realizzate con il precedente page builder.
Se utilizzi la versione Pro di Elementor puoi creare anche tutta la “grafica del sito”. Ma più che cambiarla, dovrai ricostruirla da zero con Elementor.
Complimenti Tiziano, tutto molto interessante, sia il tutorial che i vari commenti.
Ritorno in buona parte a quanto già chiesto da altri:
– su un sito già online e strutturato con WPBakery se installo Elementor Pro potrò utilizzare, almeno in parte, le sue funzioni nella modifica (con Elementor) delle pagine o rischio di sovrappormi e creare problemi di visualizzazione, ecc..?
Grazie anticipatamente per la risposta
O usi WPBakery o Elementor. Usare entrambi sullo stesso sito è il modo migliore per complicarsi la vita.