Vuoi realizzare una landing page da utilizzare per una campagna pubblicitaria su Google Ads, Facebook o LinkedIn? Se hai un sito WordPress, ti consiglio di usare Elementor per la creazione delle tue landing page.
Ti ho già parlato in diversi articoli di Elementor, uno dei page builder più utilizzati e potenti per creare pagine con layout personalizzati su WordPress. Grazie ad esso, anche le persone che non hanno confidenza con PHP, HTML e CSS, hanno l’opportunità di creare pagine personalizzate in modo rapido e semplice.
Grazie al sempre maggior numero di funzionalità messe a disposizione da Elementor, questo plugin si rivela anche un ottimo strumento per la creazione di landing page.
Per mostrartelo, ho realizzato un video (che trovi all’interno di questa pagina) nel quale ti spiego tutti i passaggi per creare una landing partendo da zero utilizzando Elementor. Tutti i passaggi che ti mostro nel video sono replicabili praticamente con qualsiasi tema per WordPress. Se però intendi lavorare con Elementor, non solo per la creazione di landing page, ti consiglio di usare un tema compatibile con i page builder, come ad esempio GeneratePress o Astra.
Dato che il video dura circa 75 minuti, ho incluso anche un comodo indice, che ti consente di accedere direttamente alle varie sezioni del video.

Creare una landing page con Elementor su WordPress (guida passo passo)
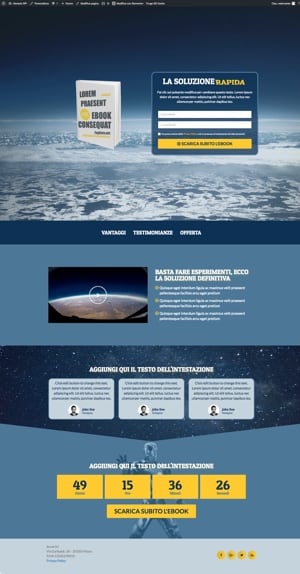
Nel video ti mostro tutti i principali passaggi necessari per la creazione di una landing page come questa:

e ti spiego inoltre come gestire alcuni aspetti che spesso creano problemi a molti utenti, come ad esempio come effettuare i passaggi per collegare Elementor con il tuo account MailChimp, così da permettere l’iscrizione diretta dei visitatori alla tua lista di indirizzi email. Nel video ti mostro come collegare MailChimp perché è uno dei servizi più comuni. Elementor supporta il collegamento anche ad altre soluzioni di email marketing che considero migliori come ActiveCampaign, ConvertKit, Drip e MailerLite.
Ti mostrerò anche come aggiungere la casella per il consenso al trattamento dei dati all’interno del modulo di richiesta informazioni e come inserire sia il link alla privacy policy, sia come gestire la dimensione di tale testo. Si tratta di due operazioni che non sono previste da Elementor e che richiedono un intervento manuale. Nel video ti spiego come fare.

Elementor non è l’unico strumento disponibile che ti permette di creare landing page, qui puoi trovare una serie di alternative pensate per la creazione di landing page su WordPress.
Se sulla tua pagina vuoi inserire anche un menu, per accedere più rapidamente alle varie sezioni, qui ti spiego come inserire un menu con Elementor.
Ti segnalo anche un tutorial su come sfruttare una funzionalità di Elementor che ti permette di personalizzare il testo della thank you page, la pagina sulla quale potresti reindirizzare le persone che compilano il modulo che hai inserito sulla landing page.
Inoltre, devi sempre considerare che lo strumento utilizzato per la creazione di una landing page è solo un tassello di un processo più complesso, come ti spiego nell’articolo “Landing page: cosa sono, a cosa servono e perché ne hai bisogno”.

Ottimo video Tiziano, complimenti! Domandina forse scontata….con che software hai realizzato l’immagine dell’ebook di fianco al form contatti? Grazie!
Ciao, l’immagine è realizzata con Photoshop.
Ciao, ottimo tutorial ben spiegato, sono riuscito a riprodurlo quasi tutto tranne il modulo per il lead magnet, non funziona non dà messaggi e non registra i dati. Ho provato sia MailChimp che Active Campaign. A cosa può essere dovuto? Grazie
Hai verificato che la mappatura dei campi sia corretta, soprattutto per quanto riguarda il campo Email?
Grazie Mille: avevo proprio bisogno di questa super guida !!!
Una cosa che no c’entra nulla con l’articolo , ma la trovo utilissima e che hai implementato, la barra sopra che in un clicks ti iscrivi al tuo canale youtube : come hai fatto ? ci sono dei plugin appositi per WP ?
Grazie mille
Ciao Marco, sono felice che abbia trovato utile la guida. Una barra come quella che appare in alto, può essere realizzata con diversi plugin. Io ho utilizzato Thrive Leads, dato che lo uso già per molti altre moduli sul sito.
Come di creano e come si inseriscono i cookie e privacy policy? Hai qualche articolo a riguardo?
L’inserimento di privacy e cookie policy sul sito è semplice, basta creare delle pagine e inserire il testo delle policy. Per la creazione dei testi, dipende molto dai dati raccolti e trattati sul tuo sito. Una soluzione pratica può essere Iubenda, ma ti consiglio di sentire sempre il parere di un legale.
Complimenti per il tutorial.
Nella versione base di Elementor non si possono creare moduli di contatto. E’ possibile inserirli con Conctat Form 7 ? Come?
Grazie
Ciao Nicola, ti basta inserire lo shortcode generato da Contact Form 7. Ti consiglio di dare un’occhiata anche a questo plugin: https://it.wordpress.org/plugins/elementor-contact-form-7/
Io non l’ho mai provato, dato che non uso CF7, però sembra utile per personalizzare l’aspetto dei form creati con questo plugin e inserito all’interno di una pagina creata con Elementor.
Grande! Ho installato il plugin e il modulo per i contatti è ok. Un’altra cosa (perdonami) sto creando delle landing page quindi non vorrei che fossero visibili a tutti ma solo a chi vuole aprirle. Come fare? Grazie mille ancora
Se ad esempio utilizzi il plugin Yoast SEO, nelle impostazioni SEO della pagina può evitare che i motori di ricerca indicizzino quella determinata pagina.
Ciao Tiziano e complimenti per l’ottimo tutorial. Sto cercando però di creare una pagina dove ho una scritta iniziale a tutto schermo, appena sotto 3 colonne con icone/testo e sotto un bottone.
Vorrei però raggruppare questi 3 elementi per mettere uno sfondo unico sotto.
Ho curiosato un po’ ovunque ma non ho proprio capito come fare…
Grazie!
Ciao Enrico, ti ho risposto qui: https://youtu.be/LNwZRui3nxQ
Ciao Tiziano
Grazie per il tutorial come inizio utilizzo elemento pro, la domanda è:
posso collegare la landing page creata con elementor ad un dominio dedicato?
Grazie!
Ciao, se con collegare intendi installare ti rispondo di sì. Se hai installato WordPress sul tuo hosting con un dominio dedicato puoi installare Elementor Pro su quel sito WordPress e anche la landing page creata utilizzerà lo stesso dominio.
Scusami forse mi sono spiegato male.
Ho creato la landing page con Elementor ma, vorrei utilizzarla su un dominio diverso dal mio blog
Con Elementor puoi esportare il template della pagina che hai creato e importarla su un altro dominio sul quale hai installato WordPress ed Elementor.
In pratica non puoi usare la landing page senza aver prima installato sia WordPress che Elementor.
Inoltre, se hai acquistato la licenza Personal di Elementor puoi installare Elementor Pro solo su 1 sito. Devi fare l’upgrade alla licenza Plus se vuoi usare Elementor Pro su entrambi i domini.
Ciao Tiziano, sto rivedendo ancora il video: molto utile :)
Sto Creando una landing con elementor, non riesco a capire come creare una cta con pulsante “dinamico” , vorrei cioè che effettuasse un movimento oscillante perpetuo ( i classici che visualizzi ad esempio con landing di clickfunnel..) . Se clicco su pulsante, su avanzato c’è la voce: Effetti di Movimento , ma toccando quel parametro vedo solo “ingresso animazione”, che non fa al mio caso.
Grazie
Ciao Marco, personalmente non amo particolarmente le animazioni continue. Ma se vuoi ottenere qualcosa del genere con Elementor, un modo semplice è quello di selezionare un tipo di animazione in “ingresso animazione”. Poi nel campo “CSS Personalizzato” di quel widget inserisci questo codice:
selector {animation-iteration-count:infinite;
}
Questo fa in modo che l’animazione continui all’infinito.
Ciao Tiziano, ottima guida! Sul video però dici di spiegare come modificare il font del testo privacy anche nella visualizzazione tablet ma poi non lo dici più… dovremo inserire nel CSS un selettore tipo @media ? Grazie!
Ciao Salvatore, in realtà nel video dico come apparirà la landing anche su smartphone e tablet, non come modificare il testo privacy anche su smartphone e tablet ;)
Comunque sì, puoi usare una selettore @media con i breakpoint che ti servono
Splendida lezione su come creare una Landing Page.
Pensavo fosse utile anche per crearla per una pagina di foto e video dedicata ad un soggetto in un sito fotografico…credi sia possibile?
Con Elementor, oltre a creare landing page, puoi creare la maggior parte dei tipi di pagina che ti potrebbero servire su un sito.