La velocità di caricamento di una pagina Web è un fattore che riveste un’enorme importanza, sia per quel che riguarda il posizionamento sui motori di ricerca, sia per garantire un’esperienza ottimale ai visitatori del sito.
Per misurare le prestazioni del proprio sito esistono numerosi strumenti, la maggior parte dei quali gratuiti, che permettono di ottenere informazioni preziose.
Questi servizi permettono di rilevare il tempo di caricamento della pagina e analizzare i fattori e gli elementi che possono causare dei rallentamenti. Non manca però la confusione, dato che esistono diversi modi di misurare la velocità e i tempi di caricamento e non tutti gli strumenti misurano gli stessi fattori.
Core Web Vitals
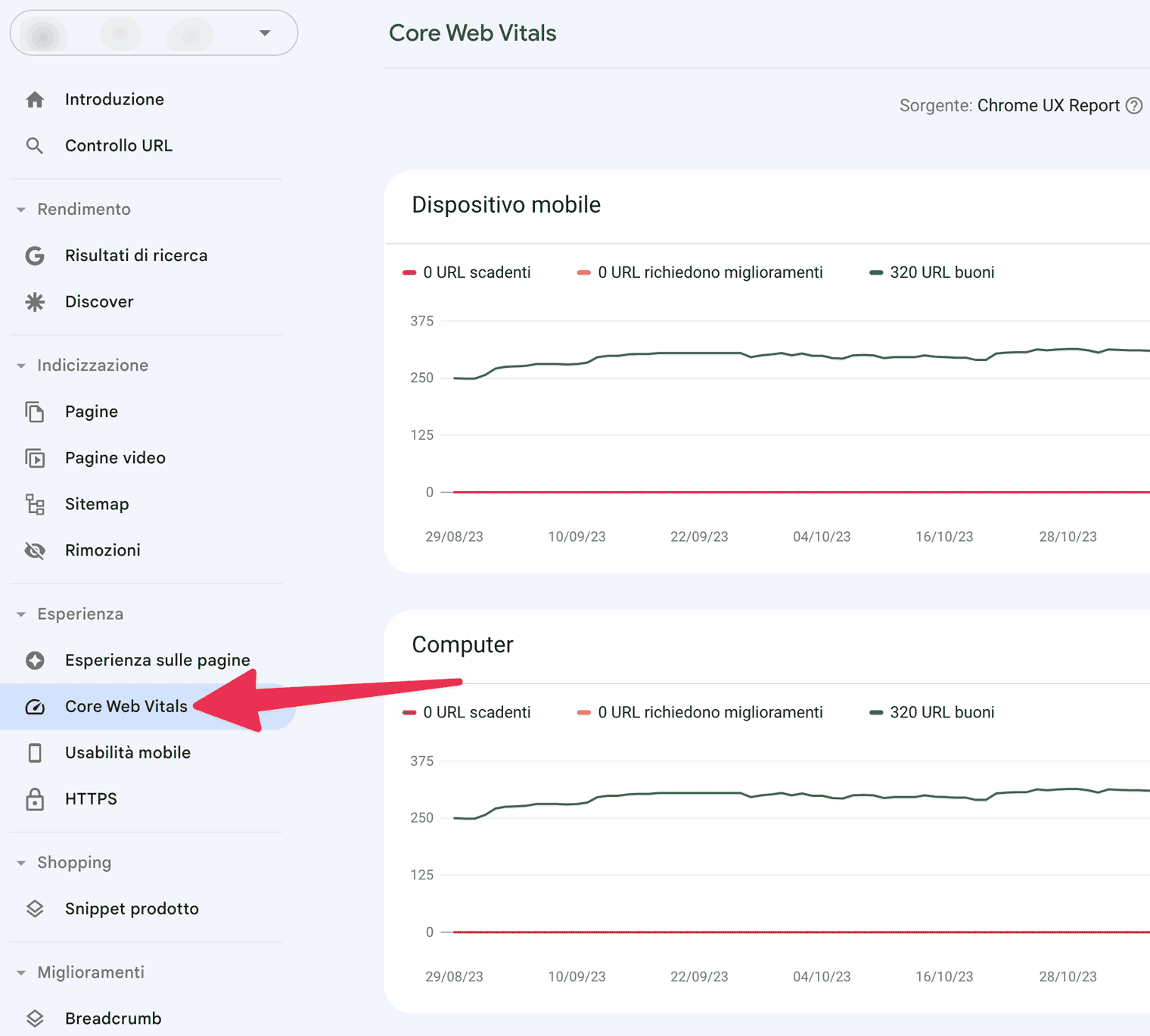
I Core Web Vitals, o Segnali Web Essenziali, introdotti anche all’interno di Google Search Console, sono delle metriche che misurano le prestazioni di caricamento, interattività e stabilità visiva delle varie pagine di un sito.

Ma quali sono i Core Web Vitals? Eccoli:
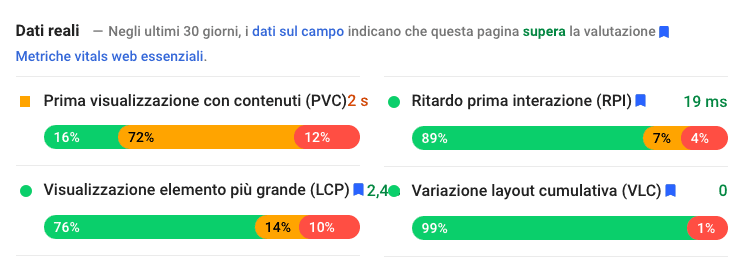
- Largest Contentful Paint (LCP): è l’indicatore che misura il tempo di caricamento e rileva il tempo necessario per visualizzare l’elemento più grande visibile sulla pagina (un’immagine, un video, ma anche un blocco di testo). Per avere una buona user experience questo tempo dovrebbe essere inferiore ai 2,5 secondi.
- First Input Delay (FID): è l’indicatore che misura l’interattività, ossia il tempo di risposta del browser dalla prima interazione dell’utente. Sono considerati buoni i tempi inferiori ai 100 millisecondi.
- Cumulative Layout Shift (CLS): è l’indicatore che misura la stabilità dei contenuti visualizzati sulla pagina. In sostanza viene valutato negativamente il fatto che, durante il caricamento della pagina, gli elementi cambiano di posizione. Hai presente quando stai per cliccare un link o un pulsante ma questo si sposta all’improvviso? Ecco, il CLS traduce in un numero questo livello di fastidio ;) Un buon punteggio è uguale o inferiore a 0,1.
Oltre a Google Search Console anche il Page Speed di Google permette di rilevare questi Core Web Vitals. Considera inoltre che i dati che vedi su Google Search Console relativi ai Core Web Vitals sono solitamente in ritardo di alcune settimane. Quindi non aspettarti di vedere domani i risultati per dei cambiamenti che hai effettuato oggi sul tuo sito.
Aspetto importante è che questi Core Web Vitals saranno considerati fattori di ranking e quindi, la loro importanza a livello SEO non va trascurata. È chiaro che sono da trattare come uno dei fattori. Non è che adesso devi abbandonare tutte le buone prassi SEO relative ai contenuti e passare le giornate con il cronometro in mano a misurare il caricamento di tutte le pagine del tuo sito ;)

I Segnali Web Essenziali (o Core Web Vitals) di Google inoltre forniscono degli indicatori, ma spesso non permettono di individuare facilmente su quali aspetti intervenire. Inoltre non tengono conto del tipo di piattaforma utilizzata. Basti pensare poi che molte volte è proprio la presenza di strumenti di Google come Google Analytics, Google Tag Manager o l’utilizzo dei Google Fonts a peggiorare questi punteggi.
Altri strumenti per misurare la velocità del sito
Ti riporto alcuni degli strumenti che puoi utilizzare per rilevare la velocità di caricamento di una pagina web e altri indicatori utili per migliorarne le prestazioni.
Pingdom Tools per chi ama la semplicità
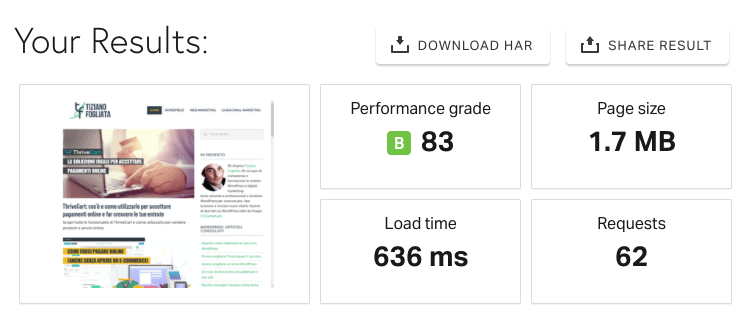
Uno degli strumenti di misurazione più popolari è sicuramente il Full Page Test di Pingdom, che consente di ottenere un sintetico rapporto sui tempi di caricamento e sul peso dei vari elementi che costituiscono la pagina.

È il più semplice e immediato, ma fornisce anche informazioni utili per valutare il contributo dei vari elementi presenti nella pagina al rallentamento complessivo. Offre, come altri strumenti analoghi, la visualizzazione in modalità waterfall (a cascata), che permette di consultare l’ordine di caricamento dei vari elementi e le varie fasi relative a ogni singola richiesta (DNS Lookup, SSL handshake, tempi di attesa, tempi di invio…). Questo tipo di informazioni sono molto utili, ad esempio per individuare se la presenza di un widget o un altro componente esterno sono i principali fattori di rallentamento, oppure se è il tuo hosting o la presenza di contenuti poco o per nulla ottimizzati a rappresentare un collo di bottiglia.
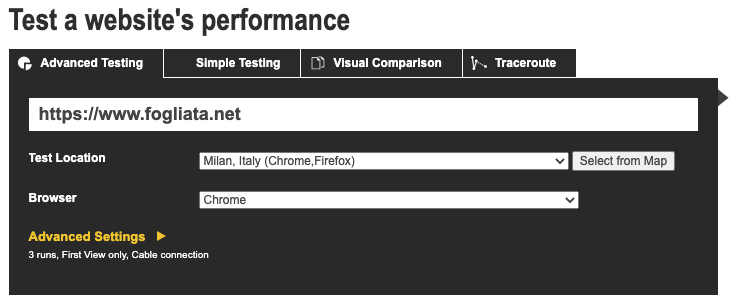
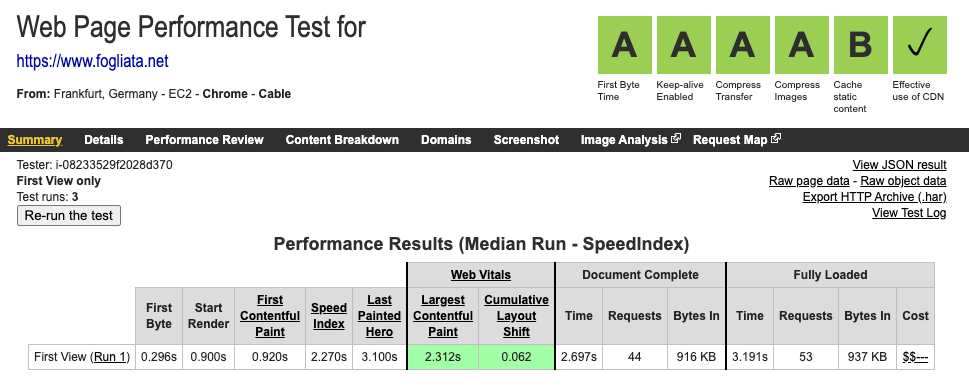
WebPageTest offre una ricca panoramica di dati
Una soluzione più ricca di dettagli è quella offerta da WebPageTest, che rispetto a Pingdom permette anche di stabilire la località geografica dalla quale effettuare le misurazioni. Ha infatti poco senso testare un sito destinato ai visitatori italiani da un server che si trova dall’altra parte del mondo.

WebPageTest fornisce inoltre dei rapporti molto dettagliati e anche i consigli relativi alle ottimizzazioni che è possibile implementare per migliorare i tempi di caricamento.

È possibile effettuare un test sia per quel che riguarda la prima la prima visita alla pagina sia quelle successive, in modo da valutare l’impatto delle modalità di caching implementate.
WebPageTest è sicuramente un servizio da inserire nei propri bookmark e da utilizzare per verificare e migliorare i tempi di caricamento del proprio sito Web.
Questo strumento inoltre incorpora anche il rilevamento dei cosiddetti segnali Web Vitals, gli indicatori proposti da Google per misurare la velocità nell’ottica di una migliore esperienza dell’utente. Quindi non solo velocità di caricamento pura e semplice ma indicatori relativi a diversi aspetti che possono influenzare la user experience.
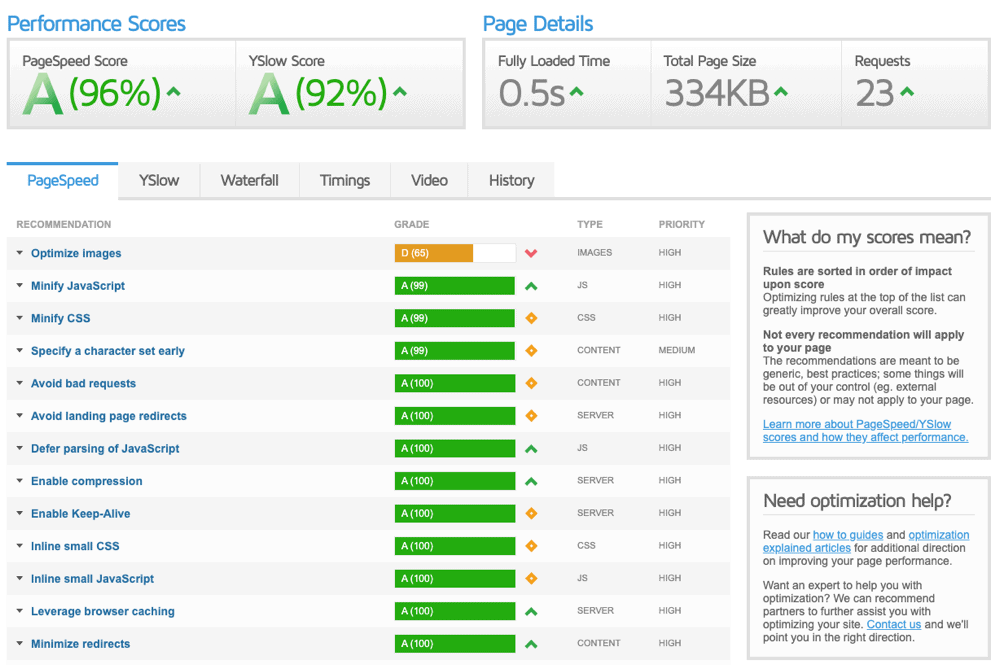
GTMetrix
Anche un tool come GTMetrix è molto utile per rilevare i tempi di caricamento delle pagine. È uno strumento molto semplice e di facile interpretazione. Oltre a fornirti i tempi, offre consigli utili su come ottimizzare la velocità di caricamento.

Su GTmetrix puoi anche consulare il report Waterfall, attraverso il quale è molto più semplice individuare eventuali colli di bottiglia. Come ad esempio risorse che generano errori 404 oppure script particolarmente lenti da caricare.
Può anche succedere che il tuo sito sia velocissimo, ma magari nelle pagine viene richiamato uno script di un servizio esterno che rallenta il caricamento complessivo della pagina.
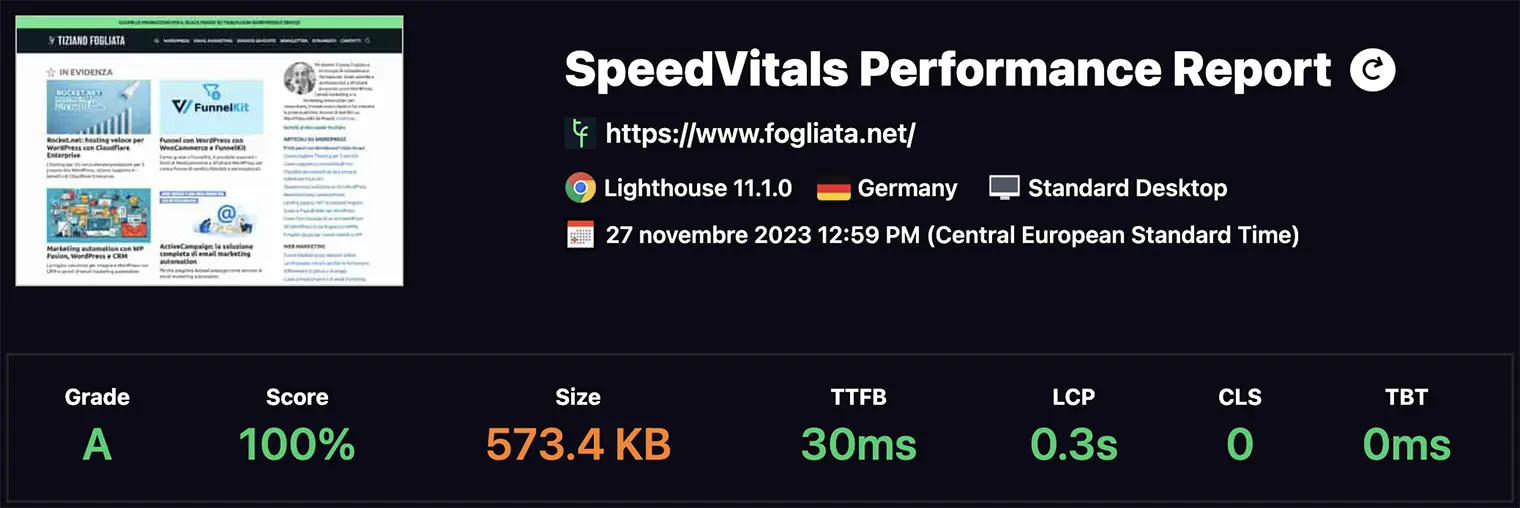
SpeedVitals
Sul sito SpeedVitals puoi trovare un altro strumento di facile utilizzo in grado di offrire una misurazione della velocità di caricamento di una pagina e web e un giudizio complessivo sulle prestazioni. SpeedVitals permette di scegliere se effettuare il test da desktop o da mobile e anche località geografica dalla quale il test viene eseguito.

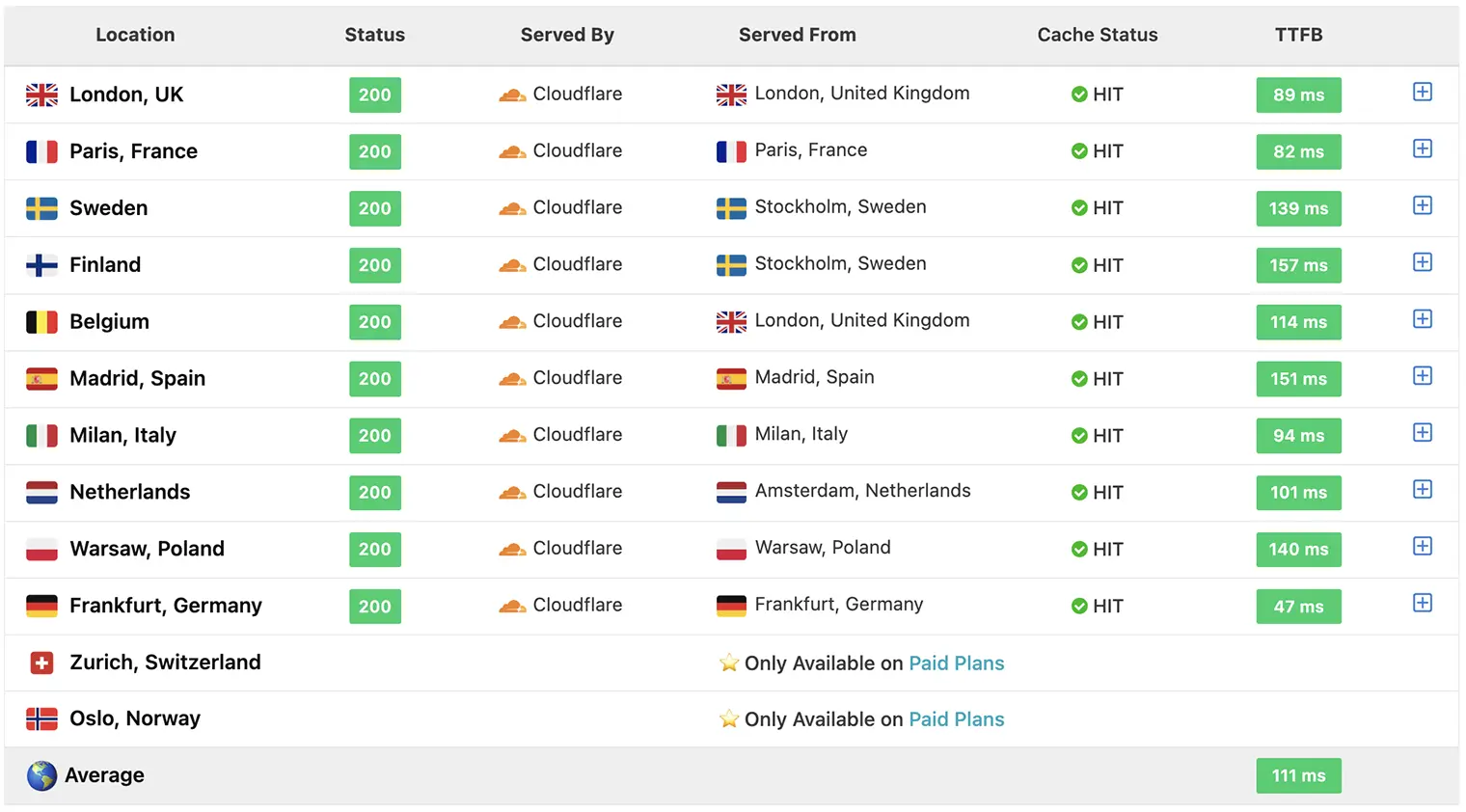
Misura anche il TTFB
TTFB è l’acronimo di Time to First Byte. È il tempo impiegato dal browser per ricevere il primo byte di dati dal server. Un valore TTFB ridotto significa una migliore esperienza per l’utente.
Tool gratuiti come il TTFB test di SpeedVitals o il Performance Test di KeyCDN ti permettono di rilevare il Time to First Byte del tuo sito da diverse località geografiche.
Un buon servizio hosting, eventualmente abbinato a un servizio CDN, sono molto utili per ottenere valori contenuti di TTFB.

Considerazioni finali
Migliorare le prestazioni di un sito, nello specifico di un sito WordPress, può richiedere parecchio lavoro. Come è realizzato il sito, che tipo di servizio hosting è utilizzato sono alcuni dei fattori da prendere in considerazione.
Se vuoi migliorare la velocità di caricamento delle pagine del tuo sito, l’hosting è sicuramente un parametro estremamente importante. Servizi hosting come Rocket.net ti permettono di avere ottime prestazioni e TTFB ridotti. In questo articolo puoi trovare qualche consiglio su come scegliere un hosting di qualità per il tuo sito.
Se utilizzi un hosting di bassa qualità, difficilmente potrai risolvere i problemi di prestazioni installando qualche plugin. Ho comunque preparato un articolo nel quale puoi trovare alcuni consigli per migliorare le prestazioni di un sito realizzato con WordPress.
