Se ti occupi di web design ecco alcune estensioni per il browser Google Chrome che possono tornare utili in più di un’occasione. Ti permettono di risparmiare tempo e migliorare la qualità del tuo lavoro.
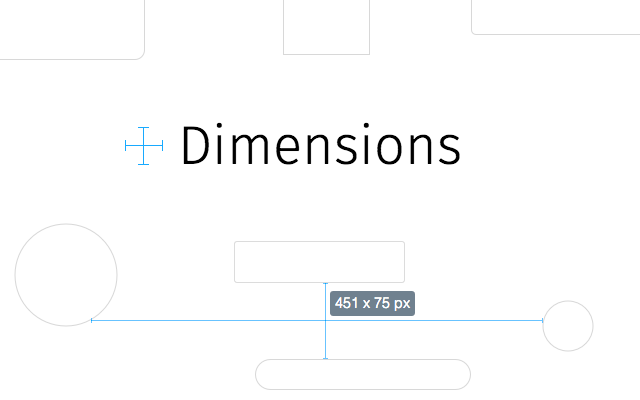
Dimensions
Questa estensione ti consente di sapere le esatte distanze di e tra ogni elemento presente in una pagina HTML. Una volta installata l’estensione è sufficiente posizionare il mouse sui vari punti della pagina per conoscere le distanze in pixel tra i vari elementi.

Designer Tools
Designer Tools è un’estensione che permette di misurare gli oggetti presenti una pagina web e rende più facile ottenere il perfetto allenamento dei vari elementi.
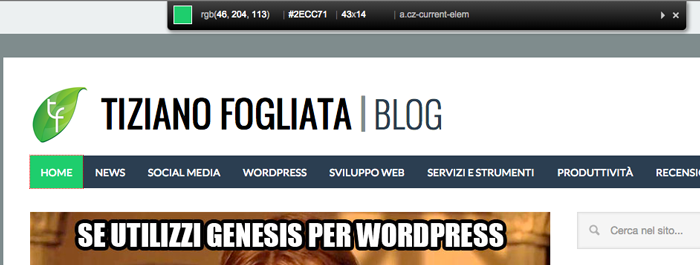
ColorZilla
Dotata di numerose funzionalità, Colorzilla ti consente di scoprire velocemente quali sono i colori usati all’interno di una pagina Web, oppure usare lo strumento contagocce per ottenere i codici in formato RGB o esadecimale di un particolare elemento presente sulla pagina.

Fonts Ninja, per identificare i caratteri
Fonts Ninja è l’estensione che ti serve per individuare quali font sono utilizzati su una pagina web. Oltre all’estensione per Chrome è disponibile anche un’app.
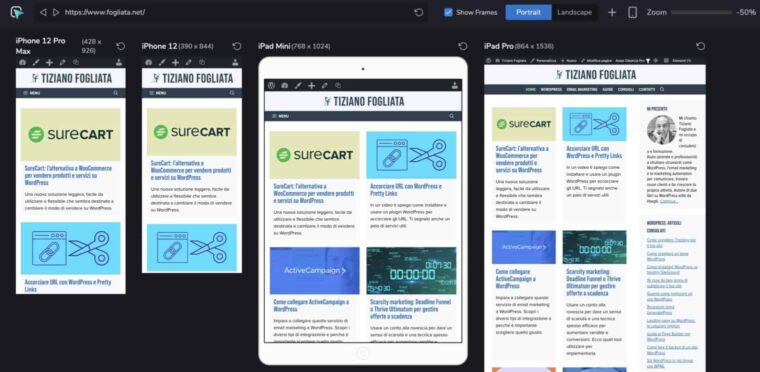
Hoverify, 7 strumenti in uno
Hoverify è un’estensione a pagamento che mette a disposizione una preziosa cassetta degli attrezzi per web designer e web developer:
- Inspector: per ispezionare i vari elementi del codice HTML e CSS di una pagina web.
- Color Eyedropper: per campionare i colori.
- Built With: per scoprire informazioni sullo stack tecnologico usato per quel sito.
- Responsive: per testare una pagina su vari schermi contemporaneamente.
- Assets: per scaricare rapidamente immagini, video, SVG da una pagina web.
- Screenshots: per catturare l’immagine della schermata.
- Debug: per verificare i link, analizzare gli elementi semantici della pagina e molto altro.
È disponibile per Google Chrome, Brave, Microsoft Edge e Mozilla Firefox.

CSS Scan
Si tratta di un’estensione a pagamento che rende molto più rapido ispezionare e copiare il codice CSS degli elementi di una pagina web. Al posto di ispezionare gli elementi attraverso gli strumenti per sviluppatori del browser, con CSS Scan è sufficiente cliccare un elemento per copiare il codice CSS. Personalmente preferisco Hoverify perché offre una funzionalità simile e molto altro.
Window Resizer, il modo più semplice per ridimensionare le finestre
È una di quelle estensioni alle quali non riesco a rinunciare. Permette di impostare una serie di dimensioni che sono facilmente accessibili per ridimensionare o l’intera finestra del browser o del viewport. È molto comoda sia in ottica responsive, sia quando si tratta di realizzare screencast. Window Resizer permette infatti, con un solo clic, di ridimensionare il viewport a 1280×720 pixel o 1920×1080 o a qualsiasi altra dimensioni desideri.
CSS Peeper
CSS Peeper è un’altra estensione che permette di ispezionare gli elementi di una pagina in modo più potente rispetto a quanto offerto dagli strumenti per sviluppatori standard dei browser. CSS Peeper consente anche di ricavare una palette di colori da una pagina web ed estrarre i vari asset presenti in una pagina.
Image Downloader
Un’estensione che ti permette di scaricare velocemente e in un solo colpo le immagini di una pagina web. Con Image Downloader puoi anche filtrare le immagini per dimensione e URL e rinominare i file scaricati.
Clear Cache
“Hai provato a vuotare la cache?” è una delle domande più frequentemente usate da chi si occupa di web design. Queste estensione consente di farlo con un semplice clic.
PerfectPixel (disponibile anche per IE, Safari e Firefox)
Con PerfectPixel puoi sovrapporre le immagini dei mockup al di sopra di una pagina Web in modo da valutare la corrispondenza con il design previsto.
Ecco un video per capire meglio come funziona questa estensione e tutte le funzionalità delle quali è dotata:
Lorem Ipsum Generator
C’è bisogno di spiegare a cosa serve l’estensione Lorem Ipsum Generator? 😬 È un generatore di testi casuali da usare come placeholder. Ti segnalo anche che per WordPress esistono dei plugin specifici per l’inserimento di testi segnaposto da usare durante la fase di sviluppo del sito.
Wappalyzer – Technology profiler
Wappalyzer è un’estensione che permette di identificare facilmente gran parte delle tecnologie utilizzate per la realizzazione di una pagina o di un sito web. Identifica CMS, web server, librerie JavaScript, strumenti di web analytics e molto altro.
LambdaTest
Questa estensione consente di effettuare rapidamente dei test usando il servizio di LambdaTest, un servizio simile a BrowserStack ma che offre anche un piano gratuito per effettuare dei test cross browser.
Un’estensione per gestire e modificare i cookie. Installando EditThisCookie puoi aggiungere, eliminare, modificare, cercare, proteggere e bloccare i cookie.
The Marvellous Suspender
Non si tratta di un’estensione collegata all’attività di web design, ma di un’utile estensione per ridurre il consumo di risorse del browser. The Marvellous Suspender permette di sospendere le varie schede inattive del browser.
Extensity
Una comoda estensione per il browser Chrome che permette di abilitare e disabilitare rapidamente le varie estensioni. Extensity permette di evitare inutili sprechi di risorse e rallentamenti mantenendo sempre attive estensioni che magari ti servono solo saltuariamente. Con un solo clic puoi accedere all’elenco e attivare o disattivare l’estensione che desideri. Mai più senza 😉


Ma che belle estensioni! Grazie :)
Perfect Pixel mi mancava! Può tornarmi davvero utile, grazie! ;)
sito davvero molto utile, anche se dico sempre che una cosa a volte non ti manca fino a che non la usi e capisci quanto sia indispensabile
Grazie, utilissime! Avevo proprio da qualche giorno problemi con “page rule”, estensione per misurare in px.